Uvod u CSS (v1.1 - JUN 2009)
Ovaj tekst je u mnogo čemu zastareo. Na ovom mestu ćete pronaći mnogo bolji
Uvod u CSS.
01 Sintaksa CSS-a
Sintaksa CSS-a (pravila za pisanje) se prilično razlikuju od pravila za pisanje HTML-a. Stil se predstavlja u obliku pravila koje izgleda ovako:
selektor {
iskaz;
iskaz;
...
}
Svaki iskaz se sastoji od parova atributa (svojstva) i vrednosti za taj atribut:
atribut: vrednost
Postoje tri osnovne vrste selektora:
- HTML selektori - predstavljaju nazive tagova koji se koriste u HTML dokumentu i na koje će biti primenjeni. Npr. "a" selektor se primenjuje na linkove, "h1" selektor na glavne naslove u tekstu i sl.
- ID selektori - nazivi ovih selektroa počinju TARABOM. Koriste se ako je potrebno primeniti odrđeni stil na jedinstveni elemenat u HTML dokumentu koji je obeležen određenim ID atributom. Npr. "#prvipasus" će biti primenjen na recimo <p id="prvipasus">. Podrazumeva se da je pasus sa ovom oznakom jedinstven na celoj strani.
- CLASS selektori - nazivi ovih stilova počinju TAČKOM. Koriste se za kreiranje stilova koji se pozivaju u CLASS atributima HTML elemenata. Npr. selektor ".pasus" se odnosi na svaki elemenat koji je definisan kao npr. <p class="pasus">.
U sledećem primeru možemo videti kako definišemo nekoliko CSS pravila (stilova). U svakom postavljamo atribut COLOR (za boju teksta) na unapred definisanu vrednost za crvenu boju (RED).
#jedinstven {
color: red;
}
U HTML-u se ovi stilovi pozivaju kao:
<h1>Naslov</h1>
<p id="jedinstven">Ovo je jedan poseban pasus u tekstu.</p>
<p class="tekst">Ovo je pasus sa tekstom</p>
Ukoliko selektori imaju iste iskaze, moguće ih je grupisati. Ova tehnika je praktična ako želimo da napravimo dva stila koji se razlikuju samo u nekim sitnicama.
U sledećem primeru definišemo dva stila "crveno" i "zuto" koji imaju iste karakteristike - crvena slova, crnu pozadinu, font Arial veličine 12pt i poravanati su po levoj strani.
Potom menjamo stil "zuto" koji će zadržati sve prethodne karakteristike, samo će promeniti boju slova.
.crveno, .zuto {
color: Red;
background-color: Black;
font-family: Arial;
font-size: 12pt;
text-align: left;
}
.zuto {
color: #FAFAD2;
}
VAŽNO:
U CSS-u važi pravilo da poslednje podešavanje nekog atributa zamenjuje prethodno.
Isto tako, moguće je precizirati na koje tačno elemente se odnosi stil.
Na primer, ako želimo da promenimo samo izgled linkova koji se nalaze unutar određenog bloka, mogli bi da definišemo nešto kao:
.mojblok a {
color: Red;
}
Tako će svi linkovi koje se nalaze unutar elementa (pasus ili blok) sa stilom "mojblok" imati crvenu boju, dok će ostali linkovi biti nepromenjeni.
<p class="mojblok"> <a href="http://www.yahoo.com">Crveni link za Yahoo</a> </p>
<p> <a href="http://www.yahoo.com">Običan link za Yahoo</a> </p>
02 Korišćenje CSS-a
CSS se može koristiti unutar HTML-a na tri moguća načina:
- Inline CSS - Najjednostavniji i najmanje preporučljiv način za upotrebu CSS-a je navođenje iskaza unutar STYLE atributa HTML elementa koji želimo da menjamo. Ovako kreiran kod je nečitljiv i težak za pronalaženje grešaka i izmene. Koristi se ako je potrebno na licu mesta (u samom HTML-u) izmeniti neki već postojeći CSS stil ili zadati određeni izgled bez kreiranja stila.
- Embeded CSS - Bolji način od perthodnog s obzirom da odvaja prikaz od sadržine. Ipak, stilovi se i ovde kreiraju unutar same HTML stranice, s tim što su izdvojeni unutar STYLE taga unutar zaglavlja stranice. Ovaj način koristimo ako nam trebaju stilovi za koje smo sigurni da ćemo ih koristiti samo unutar te pojedine stranice.
- External CSS - Izdvajanje definicija stilova u zaseban CSS fajl je najpreporučljiviji način. Ne samo da se sadržina i prikaz odvajaju u potpunosti, već se isti stilovi mogu koristiti na više različitih HTML stranica.
Prvi primer demonstrira primenu INLINE CSS-a, za promenu izgleda linka.
<a href="http://www.yahoo.com" style="color: red;">Crveni link za Yahoo</a>
U drugom primeru vidimo upotrebu STYLE taga u zaglavlju za kreiranje EMBEDED CSS stila koji takođe definiše crvenu boju.
<!DOCTYPE...>
<html>
<head>
...
<style type="text/css">
</style>
</head>
...
Poslednji primer nam je već poznat iz Uvoda u XHTML i odnosi se na povezivanje CSS fajla sa konkretnom HTML stranicom. Ovo se takođe navodi u zaglavlju stranice.
<style type="text/css" media="all">
@import "fajl1.css";
@import "fajl2.css";
...
</style>
Naravno sasvim je dozvoljeno da se istovremeno koriste i sva tri načina.
Ukoliko se isti stil zada i u fajlu i u zaglavlju i u samom tagu, pravilo je da se karakteristike stila najpre postavljaju u fajlu, zatim se mogu promeniti u zaglavlju, a poslednja izmena se vrši u HTML tagu.
Iako se stilovi mogu primeniti na skoro svaki elemenat, postoje dva HTML taga koji su veoma pogodni za primenu stilova. Tagovi DIV i SPAN sami po sebi ne formatiraju tekst i zbog toga predstavljaju "prazan papir" za naše stilove.
- <div> tag definiše blok unutar HTML dokumenta. Ovaj tag se uglavnom koristi za pozicioniranje i grupisanje delova unutar stranice. Sam po sebi, ovaj tag neće proizvesti skoro nikakav efekat, upravo zbog toga ima veliku upotrebnu vrednost pošto se može potpuno kontrolisati upotrebom stilova.
<div> Elementi bloka </div>
- <span> tag je sličan <div> tagu, s tim što se koristi za obeležavanje dela teksta. Sam po sebi takođe ne proizvodi nikakav efekat, sve dok se ne upotrebi u kombinaciji sa nekim stilom.
<span> Obeleženi tekst </span>
03 Jedinice mere
Određen broj iskaza u CSS-u kao vrednost ima numeričku vrednost.
Primer za ovakve CSS iskaze bi bilo zadavanje veličine slova, debljine okvira, pozicije bloka teksta, veličine margine itd.
Sve ove numeričke vrednosti se moraju zadati uz neku jedinicu mere.
Jedinice mere koje se koriste u CSS-u mogu biti:
- px - piksel, označava broj tačkica na ekranu
- pt - point, najčešće se koristi za zadavanje veličina slova (ovo je jedinica mere koja odgovara veličini slova u Word-u). Inače, 1pt = 1/72 inča.
- pc - pika, jedinica mere koja se ređe zadaje. 1pc = 12pt.
- mm, cm, in - milimetri, centimetri ili inči se retko zadaju za stilove koji se prikazuju na ekranu, ali su korisni kada se dokument priprema za štampanje
- % - procenti predstavljaju relativnu jedinicu mere. Kada se zada npr. veličina nekog bloka u procentima, njegova veličina će
biti podešena kao npr. 60% od ekrana, odnosno bloka u kome se ovaj blok nalazi.
- em - relativna mera u odnosu na trenutnu veličinu fonta. Ako je font veličine 12pt, onda će 2em predstavljati veličinu od 24pt.
- ex - još jedna relativna mera u odnosu na veličinu slova, 1ex je otprilike jednak polovini veličine fonta.
U praksi se najčešće zadaju
px, pt ili procenti.
VAŽNO:
Kada se zadaju numeričke vrednosti, jedinica mere je obavezna. Ako se jedinica mere ne navede, taj CSS iskaz će biti zanemaren.
04 Atributi fonta
U ovom i sledećih nekoliko odeljaka biće opisani neki od češće korišćenih atributa.
Neki atributi imaju unapred definisane moguće vrednosti, a nekima se vrednost zadaje kao numerička vrednost.
Ove vrednosti su praćene mernom jedinicom (px, pt, %...). Jedinica se navodi bez razmaka, npr: "15px".
Atributi fonta služe za postavljanje CSS parametara koji se tiču fonta.
- font-family - naziv fonta, zadaje se unutar navodnika ako font ima razmake.
Moguće je zadati nekoliko fontova odvojenih zarezom, pri čemu web čitač pokušava da učita prvi, pa ako ne uspe drugi, itd.
Dobra je ideja da se osim "pravih" fontova zadaju i imena generičkih fontova, za svaki slučaj: serif, sans-serif, cursive, fantasy, monospace.
- font-size - veličina fonta, zadaje se kao numerička vrednost. Postoje i unapred definisane vrednosti, iako se ređe zadaju: xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger
- font-style - obična ili kurzivna slova. Vrednosti: normal, italic, oblique.
- font-variant - ispis slova. Vrednosti: normal, small-caps.
- font-weight - obična ili masna slova. Vrednosti: normal, bold, bolder, lighter, 100, 200, ..., 900.
.primer {
font-family: serif;
font-size: 14pt;
font-style: italic;
font-weight: bold;
}
U ovom primeru slova su ispisana Times ili sličnim fontom koji se na vašem računaru podrazumeva kao glavni SERIFNI font
(slova sa postoljima). Veličina slova je zadata na 14 POINTA, a ispis je podešen na KURZIVNI (italic).
Slova su PODEBLJANA (bold).
.primer {
font-family: sans-serif;
font-size: 9pt;
font-style: normal;
font-weight: lighter;
font-variant: small-caps;
}
Ovde su slova ispisana Arial ili Helvetica fontom koji predstavlja SANS-SERIF font (slova bez postolja) u Vašem Web browser-u.
Slova su veličine 9 POINTA, bez kurziva (ovo je moglo i da se ne navede, pošto je NORMAL podrazumevana vrednost).
Slova su TANJA (lighter) nego što je uobičajeno, a upotrebljen je poseban prikaz SMALL-CAPS, koji će i mala slova
prikazati kao velika, ali sa smanjenom veličinom.
05 Atributi teksta
- text-align - poravnanje teksta. Vrednosti: left, right, center, justify
- text-indent - uvlačenje prvog reda teksta. Numerička vrednost.
- text-decoration - dekoracija teksta linijom. Vrednosti: none, underline, overline, line-through, blink.
- text-transform - automatsko povećavanje ili smanjivanje slova. Ovaj iskaz će promeniti ispis teksta bez obzira kako je on zaista napisan u HTML kodu. Vrednosti: none, capitalize, uppercase, lowercase.
- line-height - visina linije teksta. Ovom komandom se ustvari određuje prored između linija u bloku, odnosno pasusu teksta. Numerička vrednost.
- letter-spacing - razmak između slova u tekstu. Numerička vrednost.
.primer {
text-align: justify;
text-indent: 10%;
text-decoration: underline;
text-transform: capitalize;
line-height: 25pt;
}
Tekst u ovom primeru je PORAVNAT PO OBE MARGINE (justify), prva linija je uvučena za 10 PROCENTA, ceo tekst je PODVUČEN (underline), i ispisan VELIKIM POČETNIM SLOVIMA (capitalize).
Ceo tekst je napisan sa proredom zbog visine linije koja je postavljna na 25PT.
.primer {
text-align: left;
text-decoration: overline;
text-transform: lowercase;
letter-spacing: 4px;
text-indent: -30px;
padding-left: 30px;
}
Tekst u ovom primeru je poravnat po levoj margini, sa linijom iznad (OVERLINE). Sva slova su automatski prikazana kao mala (LOWERCASE).
Razmak između slova je podešen na 4 tačkice.
Primetite kako je pomoću negativne vrednosti za uvlačenje prve linije (i uz pomoć ograničavanja sa leve strane iskazom PADDING-LEFT) ostvareno viseće uvlačenje.
SAVET:
Jedan od uobičajenih zahteva je da na HTML stranici prikažemo linkove, ali bez podvlačenja. Da bi ovo postigli, u stilu koji koristimo za prikaz linka možemo upotrebiti iskaz text-decoration: none.
06 Atributi boje i pozadine
- background-color - boja pozadine. Boje se zadaju kao unapred definisana imena ili kao heksadekadne RGB vrednosti, u obliku "#RRGGBB".
- color - boja teksta.
- background-image - slika u pozadini. Zadaje se kao putanja do slike u obliku: "url(putanja do slike)"
- background-repeat - da li će se slika u pozadini ponavljati. Vrednosti: repeat, no-repeat, repeat-x, repeat-y.
- background-attachment - kako će se slika u pozadini ponašati pri skrolovanju. Vrednosti: scroll, fixed.
- background-position - pozicija za sliku. Vrednosti mogu biti kombinacije unapred definisanih reči: top, bottom, left, right, center..
Moguće je zadati dve reči, uobičajeno je da prva opisuje poziciju po vertikali a druga po horizontali, npr. "bottom right".
Takođe, moguće je zadati i numeričke vrednosti. Ukoliko se zadaju, obavezno se zadaju dve i to prva označava poziciju slike po horizontali (X), a druga po vertikali (po Y koordinati).
NAPOMENA:
Iz Uvoda u XHTML smo stekli predstavu o tome kako se u HTML-u formiraju boje. U CSS-u važe ista pravila.
Boja se zadaje kao kombinacija tri komponenete - crvene, zelene i plave. Svaka komponenta može imati
vrednosti od 0 do 255. Ove vrednosti se zadaju u obliku heksadecimalnih brojeva
(brojevi koji se sastoje iz 16 cifara 0, 1, 2, 3, ..., 9, A, B, C, D, E, F). Vrednosti mogu varirati
za svaku komponentu od 00 do FF (što je jednako 255).
U okviru ispod možete ukucati neku kombinaciju boja.
Kliknite na dugmence PRIKAZ da bi videli kako ta boja izgleda.
.primer {
background-color: #330099;
color: #FFFF99;
}
Na ovom mestu se vidi promena boje pozadine u ljubičastu i promena boje teksta u žutu.
Isprobajte ove kodove boja u okviru koji je postavljen iznad.
.primer {
background-image: url(pozadina.jpg);
background-repeat: repeat;
}
Na ovom mestu vidite najtipičnije postavke za sliku u pozadini.
Iskazom BACKGROUND-IMAGE zadata je slika koja se prikazuje u pozadini.
Potrebno je zadati tačnu putanju do slike - u kojim folderima se nalazi i to obavezno unutar URL identifikatora.
U ovom slučaju slika se nalazi u istom folderu kao i ova stranica, tako da je dovoljno navesti samo naziv fajla.
Iskaz BACKGROUND-REPEAT definiše da će se slika ponavljati koliko god je potrebno dok ne pokrije celu površinu.
.primer {
background-image: url(pozadina.jpg);
background-repeat: repeat-x;
}
Postoje veoma dobre mogućnosti manipulacije slikom u pozadini.
Ukoliko se u iskazu BACKGROUND-REPEAT navede parametar REPEAT-X ili REPEAT-Y slika
će se ponavljati samo po horizontali ili vertikali (u ovom slučaju po horizontali).
.primer {
background-image: url(pozadina.jpg);
background-repeat: no-repeat;
background-color: #DBD0E7;
}
U ovom primeru je prikazana slika u pozadini koja se ne ponavlja.
Međutim ono što je bitno je da primetite kako se slika može kombinovati sa bojom pozadine, koja je postavljena na istu boju kao i boja pozadine na slici.
Na taj način više ne "probija" bela pozadina na mestima koja nisu pokrivena slikom, kao u prethodnom primeru.
.primer {
background-image: url(pozadina.jpg);
background-repeat: no-repeat;
background-color: #DBD0E7;
background-position: bottom right;
}
U ovom primeru vidimo napredne mogućnosti za postavljanje slike u pozadini.
Konkretno, slika je postavljena u donjem desnom uglu korišćenjem iskaza BACKGROUND-POSITION.
.primer {
background-image: url(pozadina.jpg);
background-repeat: no-repeat;
background-color: #DBD0E7;
background-attachment: fixed;
}
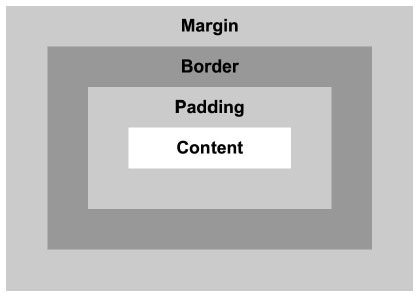
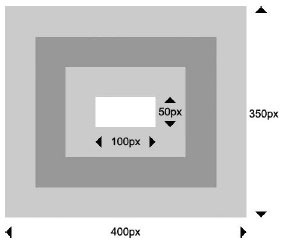
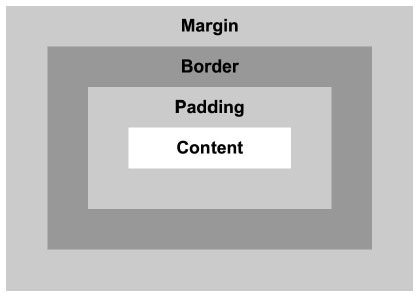
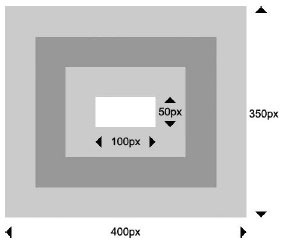
07 Box model
Box model u CSS-u označava način na koji se definišu širina i visina bloka u odnosu na elemente koji okružuju tekst (unutrašnju marginu, okvir i marginu).

Prema CSS standardu, širina i visina određuju dimenzije samog teksta, dok se širine određene za padding, border i marginu dodaju.

Na slici se vidi primer kako bi izgledao blok kome su širina i visina zadati na 100x50 piksela, sa atributima za padding, border i marginu postavljenim na po 50 piksela.
Za širinu i visinu se koriste atributi:
- width - širina. Numerička vrednost.
- height - visina. Numerička vrednost.
.blok1 {
width: 80%;
height: 100px;
}
BLOK 1:
U ovom bloku je širina teksta podešena na 80% u odnosu na "nadređeni" elemenat (u ovom slučaju to je beli okvir).
Visina je podešena na 100 piksela.
08 Padding
- padding - podešavanje unutrašnje margine. Numerička vrednost.
Ako se zadaju 4 vrednosti, one se odnose na gornju, desnu, donju i levu marginu (tim redosledom).
Ako se zada samo jedna vrednost, ona se odnosi na sve unutrašnje margine.
Vrednosti je moguće postaviti i za svaku unutrašnju marginu. Atribut se u tom slučaju zadaje kao:
- padding-top - gornja unutrašnja margina. Numerička vrednost.
- padding-bottom - donja unutrašnja margina. Numerička vrednost.
- padding-left - leva unutrašnja margina. Numerička vrednost.
- padding-right - desna unutrašnja margina. Numerička vrednost.
.blok1 {
width: 300px;
}
.blok2 {
width: 300px;
padding-left: 10px;
padding-bottom: 20px;
}
.blok3 {
width: 300px;
padding: 15px;
}
BLOK 1:
Ovo je blok u kome nije podešena unutrašnja margina
BLOK 2:
U ovom bloku su podešene samo leva i donja unutrašnja margina
BLOK 3:
U ovom bloku su definisane sve unutrašnje margine samo jednim CSS iskazom i postavljene na 15 piksela.
Primećujemo kako se ukupna širina blokova menja zavisno od veličine unutrašnje margine. Ovo nam na praktičnom primeru
pokazuje kako funkcioniše BOX MODEL - zadata širina od 300px se odnosi samo na deo sa tekstom, a veličina unutrašnjih
margina se dodaje na nju.
09 Okviri
- border-color - boja okvira.
- border-style - stil linije okvira. Vrednosti: none, solid, dotted, double, dashed, groove, ridge, inset, outset, hidden.
- border-width - debljina linije. Numeričke vrednosti.
Za svaki od ovih atributa važi isto što i za podešavanje unutrašnjih margina. Moguće je u jednom iskazu
definisati izgled za sva 4 okvira - gornji, desni, donji i levi. Ako se navede samo jedna vrednost, ona
se odnosi na sva četiri okvira istovremeno.
Vrednosti je moguće postaviti za svaki pojedini okvir. Atribut se u tom slučaju zadaje kao:
- border-top-color, border-top-style, border-top-width - podešavanje boje, stila i širine za gornji okvir.
- border-bottom-color, border-bottom-style, border-bottom-width - boja, stil i širina za donji okvir.
- border-left-color, border-left-style, border-left-width - boja, stil i širina za levi okvir.
- border-right-color, border-right-style, border-right-width - boja, stil i širina za desni okvir.
.blok1 {
border-style: solid;
border-width: 4px;
border-color: #000;
}
.blok2 {
border-style: dashed double dotted solid;
border-width: 4px 8px 4px 8px;
border-color: #0a0 #00a #888 #a00;
}
.blok3 {
border-bottom-style: solid;
border-bottom-width: 15px;
border-bottom-color: Blue;
}
BLOK 1:
U ovom bloku su podešeni stil okvira na punu liniju, debljina na 4 piksela i boja crna.
BLOK 2:
U ovom bloku su zadata podešavanja za gornji, desni, donji i levi okvir.
BLOK 3:
U ovom bloku vidimo kako mogu da se zadaju i podešavanja samo za pojedine okvire, u ovom slučaju, donji.
0A Margine
- margin - podešavanje margine. Numeričke vrednosti.
Isto kao i za unutrašnju marginu, vrednosti je moguće postaviti za svaku marginu. Atribut se u tom slučaju zadaje kao:
- margin-top - podešavanje veličine gornje margine. Numerička vrednost.
- margin-bottom - donja margina. Numerička vrednost.
- margin-left - leva margina. Numerička vrednost.
- margin-right - desna margina. Numerička vrednost.
.blok1 {
margin: 20px;
}
.blok2 {
margin: 50px 10px 30px 10px;
}
BLOK 1:
U ovom bloku su sve margine podešene na po 20 piksela.
BLOK 2:
U ovom bloku su podešene margine - gornja na 50px, donja na 30px a leva i desna na po 10 px.
Primećujemo da razmak između BLOKA 1 i ovog bloka nije 70 piksela kako bismo pretpostavili
(20px donja margina BLOKA 1 + 50px gornja margina BLOKA 2). U pitanju je tzv. slaganje margina
- ukupan razmak između blokova je jednak većoj od ove dve margine, u ovom slučaju 50px.
Jedan od tipičnih problema je centriranje bloka na stranici. Iako se to može
postići i izračunavanjem veličine margina, okvira, unutrašnjih margina i širine,
mnogo je praktičnije postaviti veliki blok koji ima podešen atribut za centriranje teksta
i u njega smestiti blok koji želimo da centriramo.
Problem je u tome što blok neće biti pozicioniran na sredini, osim ako mu ne postavimo
levu i desnu marginu na automatsko određivanje, kao što je prikazano u sledećem primeru.
.okvir {
text-align: center;
}
.blok1 {
margin: 10px;
}
.blok2 {
margin-left: auto;
margin-right: auto;
}
...
<div class="okvir">
<p> Tekst je centriran. </p>
<div class="blok1"> ... </div>
<div class="blok2"> ... </div>
</div>
Tekst je centriran.
BLOK 1:
Nijedan blok se neće pozicionirati na sredinu iako njemu nadređeni elemenat ima podešen atribut za centriranje teksta.
BLOK 2:
Ako želimo da se BLOK pozicionira na sredinu na osnovu iskaza za centriranje teksta nadređenog elementa,
moramo da postavimo levu i desnu marginu ovog bloka na vrednost AUTO.
0B Layout
Layout predstavlja način na koji se blokovi pozicioniraju na stranici.
Ukoliko se ne zadaje nikakvo pozicioniranje, blokovi će biti automatski raspoređeni u tzv. "normalan tok" (normal flow), što u praksi znači jedan ispod drugog.
Postoje dve mogućnosti za pozicioniranje koja nam mogu biti od značaja i koje se zadaju putem position atributa:
- position - određuje način pozicioniranja bloka
- relative - pozicija koja se zadaje preko top i left atributa predstavlja pomeraj u odnosu na poziciju koju bi blok imao u normalnom toku. Relativnim pozicioniranjem se zadržava pozicija bloka u normalnom toku, tako da se ostatak teksta raspoređuje kao da je blok i dalje na svom mestu (ostaje praznina).
- absolute - pozicije zadate u top i left su tačno određene pozicije, koje se računaju od gornjeg levog kraja bloka koji obuhvata apsolutno pozicionirani blok. Apsolutno pozicioniranje se računa samo u odnosu na prvi nadređeni blok koji ima zadat position atribut. Postavljanjem apsolutne pozicije, blok "ispada" iz normalnog toka i ostatak teksta se raspoređuje kao da ovaj blok i ne postoji.
- top - pozicioniranje elementa po vertikali. Numerička vrednost.
- left - pozicioniranje elementa po horizontali. Numerička vrednost.
- z-index - predstavlja "visinu" na kojoj se nalazi element. Oni koji imaju veći Z-indeks, su "iznad" drugih elemenata.
Numeričke vrednosti za ovaj atribut su izuzetak, pošto se uz njih ne navodi merna jedinica. Moguće je navesti i negativnu vrednost.
Da bi ovaj atribut funkcionisao, elemenat mora biti pozicioniran!
U prvom primeru vidimo kako je BLOK 2 pomeren pomoću relativnog pozicioniranja. Primećujemo da je blok pomeren "iz ležišta"
za vrednosti koje su zadate atributima LEFT i TOP. Ove vrednosti mogu biti pozitivne ili negativne. Još jedna značajna stvar je
što je na mestu gde bi ovaj blok bio u normalnom layout-u ostala praznina. Ovo je karakteristika relativnog pozicioniranja.
.blok2 {
position: relative;
left: 200px;
top: -25px;
}
U sledećem primeru vidimo kako smo promenili stil prikaza BLOKA 1, kako bismo ga prikazali IZNAD Bloka 2.
Ukoliko ne koristimo Z-INDEX elementi će "pokrivati" druge elemente zavisno od redosleda u HTML-u (to
vidimo u gornjem primeru - Blok 2 je u HTML-u naveden posle Bloka 1 i automatski će prilikom preklapanja
biti prikazan iznad njega).
Vrednost atributa Z-INDEX je 1 i samim tim će ovaj Blok biti prikazan IZNAD blokova kojima nije naveden
ovaj atribut (svi oni se računaju kao da im je Z-INDEX nula!). Ako bismo želeli da neki novi elemenat prikažemo
iznad Bloka 1, njemu bismo postavili Z-INDEX na 2 ili neku veću vrednost.
Konačno, primećujemo kako je Bloku 1 zadato relativnno pozicioniranje, ali bez vrednosti za LEFT i TOP atribute.
Tako smo postigli da blok bude pozicioniran (da bi Z-INDEX funkcionisao), a da se ne pomera sa svog mesta.
Isto bismo postigli sa iskazima LEFT:0px i TOP:0px.
.blok1 {
position: relative;
z-index: 1;
}
Pogledajte sada kako apsolutno pozicioniranje potpuno menja sliku! Blok2 je pozicioniran apsolutno i
samim tim potpuno izbačen iz layout-a (između blokova 1 i 2 više nema razmaka). LEFT i TOP atributi imaju
iste vrednosti kao malopre, ali sada se pozicija određuje kao pomeraj u odnosu na gornji levi ugao
prvog "nadređenog" pozicioniranog elementa (to je u ovom slučaju beli okvir u kome se nalazi primer).
.blok2 {
position: absolute;
left: 200px;
top: -25px;
}
Da još malo pojasnimo apsolutno pozicioniranje. U sledeća dva primera vidimo dva elementa - OKVIR (veliki žuti) i BLOK (mali crveni).
U prvom primeru smo postavili BLOK na apsolutnu poziciju (po 10 piksela po LEFT i TOP poziciji).
U HTML-u smo naveli ova dva bloka i smestili BLOK unutar elementa OKVIR.
Pogledajte gde je smešten BLOK. Njegova pozicija
nije definisana u odnosu na njemu nadređeni OKVIR, već na prvi nadređeni elemenat koji ima definisanu poziciju (OKVIR je nema). U ovom slučaju to je
beli okvir u kome se nalaze oba ova elementa, a ako takav elemenat ne postoji, BLOK bi bio pozicioniran u odnosu na gornji levi ugao
HTML strane.
.blok {
position: absolute;
left: 10px;
top: 10px;
}
...
<div class="okvir">
<div class="blok"> X </div>
</div>
Međutim pogledajte šta se dešava ako OKVIRU dodelimo poziciju (a dovoljno je navesti iskaz POSITION: RELATIVE; da bi se to desilo).
Sada je BLOK pozicioniran u odnosu na njemu nadređeni OKVIR, pošto i OKVIR ima definisanu poziciju.
.okvir {
position: relative;
}
.blok {
position: absolute;
left: 10px;
top: 10px;
}
...
<div class="okvir">
<div class="blok"> X </div>
</div>
Korisni linkovi